One Click
OneClick CSAT Survey
The ‘OneClick’ component enables you to include OneClick surveys to gather feedback on customer satisfaction from your clients using email. To achieve this, you can integrate Sigsync Email signature service with a OneClick survey offered by a third-party. Sigsync supports the following survey tools in your email signature.
To insert an OneClick Survey in your email signature using Sigsync, follow these steps:
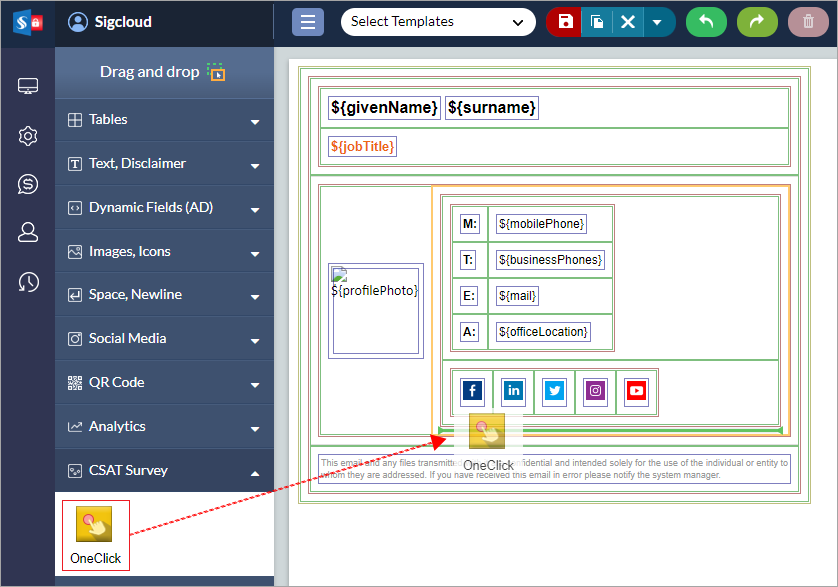
- Drag and drop the 'OneClick' component into the design pane
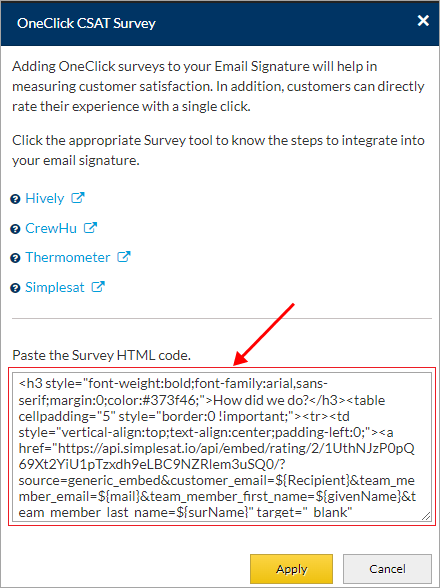
- Insert the OneClick survey's HTML code snippet in the window it prompts
- Click the apply ‘Apply’ button.
OneClick Component properties
To customize the properties of the OneClick component, simply click on the corresponding field in the design pane. Then, adjust the necessary properties using the ‘General’ tab located on the right-hand side of the signature editor.
Sigsync provides a comprehensive list of properties for the CSAT survey component in its properties pane. These adjustable properties include
- Font Family: Choose the typeface of the font used in the survey component.
- Font Size: Adjust the size of the font used in the survey component.
- Boldness: Choose the thickness or boldness of the font used in the survey component.
- Color: Select the color of the font used in the survey component.
- Font Style: Choose the font style of the text used in the survey component (Normal, Italic).
- Background Color: Choose the background color of the survey component.
- Letter Spacing: This property controls the space between each letter in the text, allowing you to adjust the spacing for emphasis or readability.
- Line Height: This property sets the distance between lines of text, controlling the overall vertical spacing and leading of text.
- Vertical Align: This property controls how text is aligned vertically within its container, allowing you to adjust the placement of text relative to other elements.
- Text Decoration: This property adds visual emphasis to text by applying an underline or strikethrough, or by removing any decoration altogether.
- Alignment: Align the text within the survey component (left, right, center, justify).
- Text Case: This property changes the case of text, converting it to uppercase, lowercase, or capitalizing the first letter of each word.
- Direction: This property controls the directionality of text, allowing you to specify whether the text flows from left-to-right, right-to-left, or to inherit the directionality of its parent element.
- Height: Set the height of the survey component.
- Width: Set the width of the survey component.
- Top Padding: Set the amount of space between the top of the survey component and its container.
- Right Padding: Set the amount of space between the right of the survey component and its container.
- Bottom Padding: Set the amount of space between the bottom of the survey component and its container.
- Left Padding: Set the amount of space between the left of the survey component and its container.
- Background Image: Add an image to the background of the survey component.
- Edit Survey/Feedback: Edit and customize the survey or feedback form.
- Display/Hide Signature Fields: This property enables you to control the visibility of signature fields in case the corresponding Active Directory details are not available. It provides the option to show or hide the signature fields based on the availability of Active Directory information.
Streamline Email Signature Management with a Free On-demand Demo from Sigsync
Sigsync email signature service provides effortless, centralized signature management for Office 365 and Exchange. Our team can assist you in quickly setting up company-wide signatures. Request a free on-demand demo to see how Sigsync can simplify your email signature management process.